怎么样在JavaScript的基础上实现Json数据根据某个字段进行排序?
一.首先给大家介绍js中内置的 sort() 方法
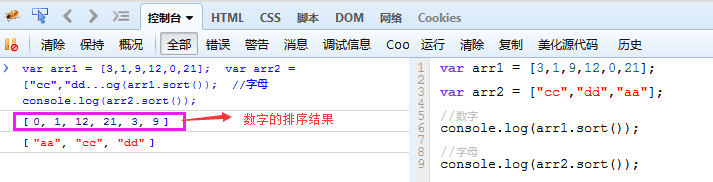
此方法默认是按字母顺序对数组中的元素进行排序的,说得更精确点,是按照字符编码的顺序进行排序。
看如下例子:

当数组中元素为 数字类型 时,排序结果与我们设想的完全不同,因为默认是按照字符编码的顺序进行排序的。
解决方案:sort() 方法接收一个可选参数(此参数必须是函数),我们可以自己定义排序规则,如下图

二. 对 json 排序的具体实现
/*
* @description 根据某个字段实现对json数组的排序
* @param array 要排序的json数组对象
* @param field 排序字段(此参数必须为字符串)
* @param reverse 是否倒序(默认为false)
* @return array 返回排序后的json数组
*/
function jsonSort(array, field, reverse) {
//数组长度小于2 或 没有指定排序字段 或 不是json格式数据
if(array.length < 2 || !field || typeof array[0] !== "object") return array;
//数字类型排序
if(typeof array[0][field] === "number") {
array.sort(function(x, y) { return x[field] - y[field]});
}
//字符串类型排序
if(typeof array[0][field] === "string") {
array.sort(function(x, y) { return x[field].localeCompare(y[field])});
}
//倒序
if(reverse) {
array.reverse();
}
return array;
}
PS:JS中:json对象数组按对象属性排序
var array = [
{name: 'a', phone: 1},
{name: 'b', phone: 5},
{name: 'd', phone: 3},
{name: 'c', phone: 4}
]
array.sort(getSortFun('desc', 'phone'));
function getSortFun(order, sortBy) {
var ordAlpah = (order == 'asc') ? '>' : '<';
var sortFun = new Function('a', 'b', 'return a.' + sortBy + ordAlpah + 'b.' + sortBy + '?1:-1');
return sortFun;
}
alert(JSON.stringify(array));
数组本身有sort方法,可以指定排序函数,因此可以动态生成一个排序函数来完成对按指定对象属性排序的需求;
注意:sort后原数组序列会发生变化!!
本文地址:http://www.45fan.com/bcdm/41134.html
