如何使用JS实现同一个网页布局滑动门和TAB选项卡?
本文实例讲述了JS实现同一个网页布局滑动门和TAB选项卡。分享给大家供大家参考。具体如下:
这里演示同一个网页布局滑动门和TAB选项卡效果,其实滑动门和选项卡没有太大的区别,无非是鼠标动作的不同而已,但是有时候在同一个网页中布局两个以上的选项卡,总容易产生混乱,导致JS出错,如果你需要这样做,那么就请参考本实例,帮你解决这个问题。
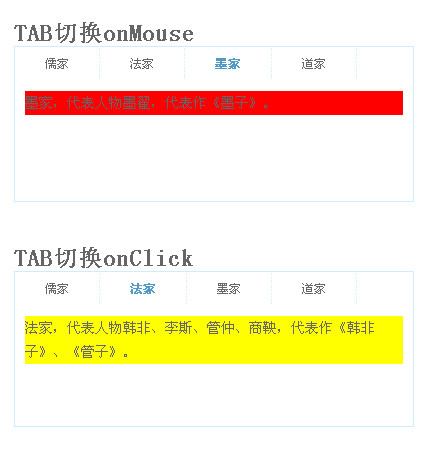
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-web-hd-tab-menu-style-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>修正版的网页Tab滑动门</title>
<style>
*{margin:0;padding:0;}
body{margin:50px;font-size:12px;color:#666;}
li{list-style:none;}
.list{width:378px;height:100px;padding:10px;font-size:14px;line-height:24px;border:1px #cfedff solid;border-top:0;}
.tab{width:398px;height:34px;border:1px #cfedff solid;border-bottom:0;background:url(images/title.gif) repeat-x;}
.tab ul{margin:0;padding:0;}
.tab li{float:left;padding:0 30px;height:34px;line-height:34px;text-align:center;border-right:1px #ebf7ff solid;cursor:pointer;}
.tab li.now{color:#5299c4;background:#fff;font-weight:bold;}
.block{display:block;}
</style>
<script type="text/javascript">
function setTab(name,num,n){
for(i=1;i<=n;i++){
var menu=document.getElementById(name+i);
var con=document.getElementById(name+"_"+"con"+i);
menu.className=i==num?"now":"";
con.style.display=i==num?"block":"none";
}
}
</script>
</head>
<body>
<h1>TAB切换onMouse</h1>
<div class="tab">
<ul>
<li id="one1" onmouseover="setTab('one',1,4)" class="now">儒家</li>
<li id="one2" onmouseover="setTab('one',2,4)">法家</li>
<li id="one3" onmouseover="setTab('one',3,4)">墨家</li>
<li id="one4" onmouseover="setTab('one',4,4)">道家</li>
</ul>
</div>
<div class="list">
<div id="one_con1">
<div style="background:#333;"><span>儒家,代表人物为孔丘、孟轲,代表作《春秋》、《论语》、《孟子》。 </span></div>
</div>
<div id="one_con2" style="display:none;">
<div style="background:#ff0;"><span>法家,代表人物韩非、李斯、管仲、商鞅,代表作《韩非子》、《管子》。 </span></div>
</div>
<div id="one_con3" style="display:none;">
<div style="background:#f00;"><span>墨家,代表人物墨翟,代表作《墨子》。 </span></div>
</div>
<div id="one_con4" style="display:none;">
<div style="background:#e45;"><span>道家,代表人物李耳、庄周,代表作《老子》、《庄子》。 </span></div>
</div>
</div>
<br /><br /><br />
<h1>TAB切换onClick</h1>
<div class="tab">
<ul>
<li id="two1" onclick="setTab('two',1,4)" class="now">儒家</li>
<li id="two2" onclick="setTab('two',2,4)">法家</li>
<li id="two3" onclick="setTab('two',3,4)">墨家</li>
<li id="two4" onclick="setTab('two',4,4)">道家</li>
</ul>
</div>
<div class="list">
<div id="two_con1">
<div style="background:#333;"><span>儒家,代表人物为孔丘、孟轲,代表作《春秋》、《论语》、《孟子》。 </span></div>
</div>
<div id="two_con2" style="display:none;">
<div style="background:#ff0;"><span>法家,代表人物韩非、李斯、管仲、商鞅,代表作《韩非子》、《管子》。 </span></div>
</div>
<div id="two_con3" style="display:none;">
<div style="background:#f00;"><span>墨家,代表人物墨翟,代表作《墨子》。 </span></div>
</div>
<div id="two_con4" style="display:none;">
<div style="background:#e45;"><span>道家,代表人物李耳、庄周,代表作《老子》、《庄子》。 </span></div>
</div>
</div>
</body>
</html>
希望本文所述对大家的JavaScript程序设计有所帮助。
本文地址:http://www.45fan.com/bcdm/52095.html
