如何基于jquery实现最简单的选项卡切换效果?
这个功能在现在的网站中使用较为普遍,就是以选项卡的形式来对一些内容做了分类。,比如下面的天猫商城。

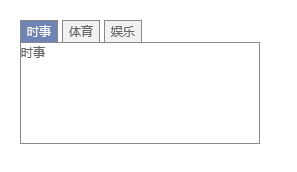
下面的源码是仿照天猫写的一个选项卡,实现起来的效果如下。

主要是利用我们在点击相应板块是触发它的单击事件,在单击事件中再对内容显示框(tabbox)进行相应项的显示和隐藏操作。
同时利用hover为其添加了鼠标滑过时的效果。
代码:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<link href="css/style1.css" rel="stylesheet" type="text/css" />
<script src="jquery-1.3.2.min.js"></script>
<title></title>
<script>
$(function () {
var $div_li = $("div.tab_menu ul li");
$div_li.click(function () { //定义了tan_menu对应的单击事件,也就是类别的单击事件。
$(this).addClass("selected")
.siblings().removeClass("selected");
var index = $div_li.index(this);
$("div.tab_box>div").eq(index).show()
.siblings().hide();
}).hover(function () { //定义了鼠标滑过特效
$(this).addClass("hover");
}, function () {
$(this).removeClass("hover");
});
});
</script>
</head>
<body>
<div class="tab">
<div class="tab_menu">
<ul>
<li class="selected">时事</li>
<li>体育</li>
<li>娱乐</li>
</ul>
</div>
<div class="tab_box">
<div>时事</div>
<div class="hide">体育</div>
<div class="hide">娱乐</div>
</div>
</div>
</body>
</html>
以上就是本文的全部内容,希望对大家熟练掌握实现选项卡切换的技巧有所帮助。
本文地址:http://www.45fan.com/bcdm/54337.html
