在.NET微信公众公众中进行用户分组管理的步骤
本文实例为大家分享了.NET微信用户分组管理代码,供大家参考,具体内容如下
Model层实体类:
public class UserList
{
public string total { get; set; }
public string count { get; set; }
public userlistopenid data { get; set; }
public string next_openid { get; set; }
}
public class userlistopenid
{
public List<string> openid { get; set; }
}
public class WxGroupsInfo
{
public string Group_ID { get; set; }//分组编号
public string Group_Name { get; set; }//分组名称
public string Group_Count { get; set; }//分组人数
}
WX.aspx内容:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WX.aspx.cs" Inherits="test.WX" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style type="text/css">
.inputstyle {
height: 35px;
line-height: 35px;
text-indent: 5px;
width: 350px;
background-image: url('images/inputbg.gif');
background-repeat: repeat-x;
border-top: solid 1px #a7b5bc;
border-left: solid 1px #a7b5bc;
border-right: solid 1px #ced9df;
border-bottom: solid 1px #ced9df;
margin: 15px auto 15px auto;
}
.g_title {
width: 100%;
border-bottom: 2px solid #ced9df;
font-size: 20px;
font-weight: bold;
text-align: left;
text-indent: 5px;
height: 40px;
line-height: 40px;
}
th {
height: 35px;
background-color: #31bb34;
background-repeat: repeat-x;
}
tr { height: 30px; }
#shownewgroup {
width: 300px;
height: 200px;
background-color: white;
z-index: 9999;
border: 2px solid #DDD;
top: 40%;
left: 40%;
background-color: #fff;
position: fixed;
margin: -100px auto auto -100px;
display: none;
}
#shownewgroupzhezhaoceng {
height: 200%;
width: 200%;
left: 0px;
top: 0px;
position: fixed;
z-index: 9998;
background: rgb(50, 50, 50);
background: rgba(0, 0, 0, 0.5);
display: none;
}
.closeLogin {
height: 30px;
border-bottom: 2px solid #31bb34;
text-align: right;
line-height: 30px;
font-size: 14px;
font-weight: bold;
}
a:hover { cursor: pointer; }
.inputstyle22 {
height: 35px;
line-height: 35px;
text-indent: 5px;
width: 280px;
background-image: url('images/inputbg.gif');
background-repeat: repeat-x;
border-top: solid 1px #a7b5bc;
border-left: solid 1px #a7b5bc;
border-right: solid 1px #ced9df;
border-bottom: solid 1px #ced9df;
float: left;
margin: auto 5px auto 5px;
}
</style>
<style type="text/css">
.button {
font: 15px Calibri, Arial, sans-serif;
text-shadow: 1px 1px 0 rgba(255, 255, 255, 0.4);
text-decoration: none !important;
white-space: nowrap;
display: inline-block;
vertical-align: baseline;
position: relative;
cursor: pointer;
padding: 4px 20px;
background-repeat: no-repeat;
background-position: bottom left;
background-image: url('button_bg.png');
background-position: bottom left, top right, 0 0, 0 0;
background-clip: border-box;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
-moz-box-shadow: 0 0 1px #fff inset;
-webkit-box-shadow: 0 0 1px #fff inset;
box-shadow: 0 0 1px #fff inset;
-webkit-transition: background-position 1s;
-moz-transition: background-position 1s;
transition: background-position 1s;
}
.blue.button {
color: #0f4b6d !important;
border: 1px solid #84acc3 !important;
background-color: #48b5f2;
background-image: url('button_bg.png'), url('button_bg.png'),
-moz-radial-gradient(center bottom, circle,
rgba(89, 208, 244, 1) 0, rgba(89, 208, 244, 0) 100px),
-moz-linear-gradient(#4fbbf7, #3faeeb);
background-image: url('button_bg.png'), url('button_bg.png'),
-webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100,
from(rgba(89, 208, 244, 1)), to(rgba(89, 208, 244, 0))),
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#4fbbf7), to(#3faeeb));
}
.blue.button:hover {
background-color: #63c7fe;
background-image: url('button_bg.png'), url('button_bg.png'),
-moz-radial-gradient(center bottom, circle,
rgba(109, 217, 250, 1) 0, rgba(109, 217, 250, 0) 100px),
-moz-linear-gradient(#63c7fe, #58bef7);
background-image: url('button_bg.png'), url('button_bg.png'),
-webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100,
from(rgba(109, 217, 250, 1)), to(rgba(109, 217, 250, 0))),
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#63c7fe), to(#58bef7));
}
</style>
<script src="js/jquery-1.11.2.min.js"></script>
<script type="text/javascript">
//修改分组名称调用的函数
function EditRoster(PayNo, name) {
//alert(PayNo+":"+name);
var url = 'Edit.aspx?id=' + PayNo + "&name=" + name; //转向网页的地址;
var name = 'add'; //网页名称,可为空;
var iWidth = 600; //弹出窗口的宽度;
var iHeight = 300; //弹出窗口的高度;
//获得窗口的垂直位置
var iTop = (window.screen.availHeight - 30 - iHeight) / 2;
//获得窗口的水平位置
var iLeft = (window.screen.availWidth - 10 - iWidth) / 2;
window.open(url, name, 'height=' + iHeight + ',innerHeight=' + iHeight + ',width=' + iWidth + ',innerWidth=' + iWidth + ',top=' + iTop + ',left=' + iLeft + ',status=no,toolbar=no,menubar=no,location=no,resizable=no,scrollbars=0,titlebar=no');
}
$(document).ready(function() {
$(".newGroups").click(function() {
$("#shownewgroupzhezhaoceng").show();
$("#shownewgroup").show();
}),
$('.closeloginpage').click(function() {
$("#shownewgroupzhezhaoceng").hide();
$("#shownewgroup").hide();
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
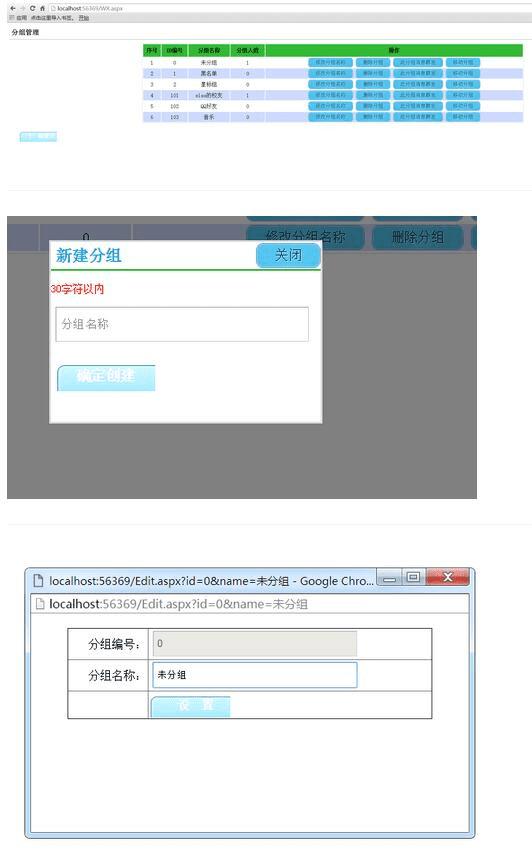
<div class="g_title">分组管理</div>
<div id="shownewgroup">
<div class="closeLogin">
<span style="float: left; color: #08a5e0; font-size: 18px; text-indent: 5px;">新建分组</span>
<a class="closeloginpage button blue ">
关闭
</a>
</div>
<div style="font-size: 12px; height: 40px; color: red; line-height: 40px;">
30字符以内
</div>
<input type="text" id="txtgroupsName" name="txtgroupsName" class="inputstyle22" maxlength="30" runat="server" value="分组名称" onfocus="if(value==defaultValue){value='';this.style.color='#000'}" onblur="if(!value){value=defaultValue;this.style.color='#999'}" style="color: #999"/>
<asp:LinkButton ID="LinkBtnCreateGroup" runat="server" OnClick="LinkBtnCreateGroup_Click">
<div style="background-image: url('images/buttonbg.png'); width: 111px; height: 35px; line-height: 35px; font-weight: bold; float: left; margin-top: 20px; margin-left: 5px; text-align: center; color: #fff;">
确定创建
</div>
</asp:LinkButton>
</div>
<div id="shownewgroupzhezhaoceng"></div>
<table style="width: 1124px; margin: 10px auto 10px auto; border: 1px solid #ecd9df; text-align: center;">
<asp:Repeater ID="RepeaterGroupList" runat="server" OnItemCommand="RepeaterGroupList_ItemCommand" OnItemDataBound="RepeaterGroupList_ItemDataBound">
<HeaderTemplate>
<tr>
<th>序号</th>
<th>ID编号</th>
<th>分组名称</th>
<th>分组人数</th>
<th>操作</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr style='background-color: <%#(Container.ItemIndex%2 == 0) ? "#fff" : "#ced9ff" %>'>
<td><asp:Label ID="lbXuHao" runat="server" Text=""></asp:Label></td>
<td><%# Eval("Group_ID") %></td>
<td><%# Eval("Group_Name") %></td>
<td><%# Eval("Group_Count") %></td>
<td>
<a class="button blue" onclick=" EditRoster('<%# Eval("Group_ID") %>', '<%# Eval("Group_Name") %>'); ">修改分组名称</a>
<asp:LinkButton ID="LinkBtnDeleteGroup" runat="server" CommandName="DeleteGroups" CommandArgument='<%# Eval("Group_ID") %>' CssClass="button blue">删除分组</asp:LinkButton>
<asp:LinkButton ID="LinkBtnSendByGroup" runat="server" CommandName="SendByGroups" CommandArgument='<%# Eval("Group_ID") %>' CssClass="button blue">此分组消息群发</asp:LinkButton>
<asp:LinkButton ID="LinkBtnMoveUserToGroup" runat="server" CommandName="MoveUserToGroup" CommandArgument='<%# Eval("Group_ID") %>' CssClass="button blue">移动分组</asp:LinkButton>
</td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
<a class="newGroups"><div style="background-image: url('images/buttonbg.png'); width: 111px; height: 35px; line-height: 35px; margin: 10px auto 10px 28px; font-weight: bold; float: left; text-align: center; color: #fff;">┼新建分组</div></a>
</form>
</body>
</html>
WX.aspx.cs代码:
public partial class WX : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
BindGroupList();
this.DataBind();
}
private void BindGroupList()
{
WeiXinServer wxs = new WeiXinServer();
//从缓存读取accesstoken
string Access_token = Cache["Access_token"] as string;
if (Access_token == null)
{
//如果为空,重新获取
Access_token = wxs.GetAccessToken();
//设置缓存的数据7000秒后过期
Cache.Insert("Access_token", Access_token, null, DateTime.Now.AddSeconds(7000),
System.Web.Caching.Cache.NoSlidingExpiration);
}
string Access_tokento = Access_token.Substring(17, Access_token.Length - 37);
string jsonres = "";
string content = Cache["AllGroups_content"] as string;
if (content == null)
{
jsonres = "https://api.weixin.qq.com/cgi-bin/groups/get?access_token=" + Access_tokento;
HttpWebRequest myRequest = (HttpWebRequest) WebRequest.Create(jsonres);
myRequest.Method = "GET";
HttpWebResponse myResponse = (HttpWebResponse) myRequest.GetResponse();
StreamReader reader = new StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
content = reader.ReadToEnd();
reader.Close();
//设置缓存的数据7000秒后过期
Cache.Insert("AllGroups_content", content, null, DateTime.Now.AddSeconds(7000),
System.Web.Caching.Cache.NoSlidingExpiration);
}
//使用前需要引用Newtonsoft.json文件
JObject jsonObj = JObject.Parse(content);
int groupsnum = jsonObj["groups"].Count();
List<WxGroupsInfo> wxgrouplist = new List<WxGroupsInfo>();
for (int i = 0; i < groupsnum; i++)
{
WxGroupsInfo wginfo = new WxGroupsInfo();
wginfo.Group_ID = jsonObj["groups"][i]["id"].ToString();
wginfo.Group_Name = jsonObj["groups"][i]["name"].ToString();
wginfo.Group_Count = jsonObj["groups"][i]["count"].ToString();
wxgrouplist.Add(wginfo);
}
this.RepeaterGroupList.DataSource = wxgrouplist;
this.RepeaterGroupList.DataBind();
}
/// <summary>
/// 绑定事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void RepeaterGroupList_ItemDataBound(object sender, RepeaterItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
{
Label lbXuHao = e.Item.FindControl("lbXuHao") as Label;
int num = 1;
lbXuHao.Text = num.ToString();
for (int i = 0; i < this.RepeaterGroupList.Items.Count; i++)
{
num += 1;
lbXuHao.Text = num.ToString();
}
LinkButton LinkBtnDeleteGroup = e.Item.FindControl("LinkBtnDeleteGroup") as LinkButton;
LinkButton LinkBtnSendByGroup = e.Item.FindControl("LinkBtnSendByGroup") as LinkButton;
LinkBtnDeleteGroup.Attributes.Add("OnClick", "return confirm('您确定要删除该分组?删除后该分组内的人员即将恢复到默认分组!')");
LinkBtnDeleteGroup.Attributes.Add("OnClick", "return confirm('您确定要群发消息到该分组?')");
}
}
/// <summary>
/// 执行事件
/// </summary>
/// <param name="source"></param>
/// <param name="e"></param>
protected void RepeaterGroupList_ItemCommand(object source, RepeaterCommandEventArgs e)
{
if (e.CommandName == "DeleteGroups")
{
WeiXinServer wxs = new WeiXinServer();
string res = "";
//从缓存读取accesstoken
string Access_token = Cache["Access_token"] as string;
if (Access_token == null)
{
//如果为空,重新获取
Access_token = wxs.GetAccessToken();
//设置缓存的数据7000秒后过期
Cache.Insert("Access_token", Access_token, null, DateTime.Now.AddSeconds(7000),
System.Web.Caching.Cache.NoSlidingExpiration);
}
string Access_tokento = Access_token.Substring(17, Access_token.Length - 37);
string posturl = "https://api.weixin.qq.com/cgi-bin/groups/delete?access_token=" + Access_tokento;
//POST数据例子: POST数据例子:{"group":{"id":108}}
string groupid = e.CommandArgument.ToString();
string postData = "{\"group\":{\"id\":\"" + groupid + "\"}}";
res = wxs.GetPage(posturl, postData);
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "",
"alert('删除成功!由于缓存问题,您可能需要重新登录才能看到效果!');location='WxGroupManageList.aspx';", true);
}
if (e.CommandName == "SendByGroups")
{
WeiXinServer wxs = new WeiXinServer();
string res = "";
//从缓存读取accesstoken
string Access_token = Cache["Access_token"] as string;
if (Access_token == null)
{
//如果为空,重新获取
Access_token = wxs.GetAccessToken();
//设置缓存的数据7000秒后过期
Cache.Insert("Access_token", Access_token, null, DateTime.Now.AddSeconds(7000),
System.Web.Caching.Cache.NoSlidingExpiration);
}
string Access_tokento = Access_token.Substring(17, Access_token.Length - 37);
string posturl = "https://api.weixin.qq.com/cgi-bin/message/mass/sendall?access_token=" + Access_tokento;
string groupid = e.CommandArgument.ToString();
//string postData = "{\"group\":{\"id\":\"" + groupid.ToString() + "\"}}";
JObject postData = new JObject();
JObject filter = new JObject();
filter.Add("is_to_all", false);
filter.Add("group_id", groupid);
JObject text = new JObject();
text.Add("content", "测试内容!");
postData.Add("filter", filter);
postData.Add("text", text);
postData.Add("msgtype", "text");
res = wxs.GetPage(posturl, postData.ToString());
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "",
"alert('群发成功!由于缓存问题,您可能需要重新登录才能看到效果!');location='WxGroupManageList.aspx';", true);
}
if (e.CommandName == "MoveUserToGroup")
{
WeiXinServer wxs = new WeiXinServer();
string res = "";
string Access_token = Cache["Access_token"] as string;
if (Access_token == null)
{
Access_token = wxs.GetAccessToken();
Cache.Insert("Access_token", Access_token, null, DateTime.Now.AddSeconds(7000), System.Web.Caching.Cache.NoSlidingExpiration);
}
string Access_tokento = Access_token.Substring(17, Access_token.Length - 37);
string posturl = "https://api.weixin.qq.com/cgi-bin/groups/members/update?access_token=" + Access_tokento;
string UserListurl = "https://api.weixin.qq.com/cgi-bin/user/get?access_token=" + Access_tokento + "&next_openid=";
//{"total":2,"count":2,"data":{"openid":["","OPENID1","OPENID2"]},"next_openid":"NEXT_OPENID"}
res = wxs.GetPage(UserListurl,"");
UserList userList= JsonConvert.DeserializeObject<UserList>(res);
String openid=userList.data.openid.FirstOrDefault();
int togroup_id = 101;//输入分组ID
string postData = "{\"openid\":\"" + openid + "\",\"to_groupid\":" + togroup_id + "}";
res = wxs.GetPage(posturl, postData);
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "",
"alert('移动分组成功!由于缓存问题,您可能需要重新登录才能看到效果!');location='WxGroupManageList.aspx';", true);
}
}
/// <summary>
/// 创建分组
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void LinkBtnCreateGroup_Click(object sender, EventArgs e)
{
if (this.txtgroupsName.Value.Equals("分组名称"))
{
////
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('不能为空!')", true);
this.txtgroupsName.Focus();
return;
}
WeiXinServer wxs = new WeiXinServer();
string res = "";
///从缓存读取accesstoken
string Access_token = Cache["Access_token"] as string;
if (Access_token == null)
{
//如果为空,重新获取
Access_token = wxs.GetAccessToken();
//设置缓存的数据7000秒后过期
Cache.Insert("Access_token", Access_token, null, DateTime.Now.AddSeconds(7000),
System.Web.Caching.Cache.NoSlidingExpiration);
}
string Access_tokento = Access_token.Substring(17, Access_token.Length - 37);
string posturl = "https://api.weixin.qq.com/cgi-bin/groups/create?access_token=" + Access_tokento;
string postData = "{\"group\":{\"name\":\"" + this.txtgroupsName.Value.ToString().Trim() + "\"}}";
res = wxs.GetPage(posturl, postData);
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "",
"alert('创建成功!如未显示,请退出重新登录即可!');location='WxGroupManageList.aspx';", true);
}
}
WeiXinServer.cs代码:
/// <summary>
/// 微信服务类
/// </summary>
public class WeiXinServer
{
/// <summary>
/// 获取通行证
/// </summary>
/// <returns></returns>
public string GetAccessToken()
{
string url_token =
"https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=wx3eb5bf1290db2ca0&secret=e6013be0a7338c7d3e02877db116e231";
HttpWebRequest myRequest = (HttpWebRequest) WebRequest.Create(url_token);
myRequest.Method = "GET";
HttpWebResponse myResponse = (HttpWebResponse) myRequest.GetResponse();
StreamReader reader = new StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
string content = reader.ReadToEnd();
reader.Close();
return content;
}
public string GetPage(string p, string postData)
{
Stream outstream = null;
Stream instream = null;
StreamReader sr = null;
HttpWebResponse response = null;
HttpWebRequest request = null;
Encoding encoding = Encoding.UTF8;
byte[] data = encoding.GetBytes(postData);
// 准备请求...
try
{
// 设置参数
request = WebRequest.Create(p) as HttpWebRequest;
CookieContainer cookieContainer = new CookieContainer();
request.CookieContainer = cookieContainer;
request.AllowAutoRedirect = true;
request.Method = "POST";
request.ContentType = "application/x-www-form-urlencoded";
request.ContentLength = data.Length;
outstream = request.GetRequestStream();
outstream.Write(data, 0, data.Length);
outstream.Close();
//发送请求并获取相应回应数据
response = request.GetResponse() as HttpWebResponse;
//直到request.GetResponse()程序才开始向目标网页发送Post请求
instream = response.GetResponseStream();
sr = new StreamReader(instream, encoding);
//返回结果网页(html)代码
string content = sr.ReadToEnd();
string err = string.Empty;
return content;
}
catch (Exception ex)
{
string err = ex.Message;
return string.Empty;
}
}
}
Edit.aspx内容:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Edit.aspx.cs" Inherits="test.Edit" %>
<html >
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
.inputstyle {
height: 35px;
line-height: 35px;
text-indent: 5px;
width: 280px;
background-image: url('images/inputbg.gif');
background-repeat: repeat-x;
border-top: solid 1px #a7b5bc;
border-left: solid 1px #a7b5bc;
border-right: solid 1px #ced9df;
border-bottom: solid 1px #ced9df;
float: left;
margin: auto 5px auto 5px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<table border="1" style="width: 500px; border-collapse: collapse; margin: 20px auto 20px auto; line-height: 40px;">
<tr>
<td style="text-align: right;">分组编号:</td>
<td> <asp:TextBox ID="txtGroupId" CssClass="inputstyle" Enabled="false" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td style="text-align: right;">分组名称:</td>
<td>
<asp:TextBox ID="txtGroupName" CssClass="inputstyle" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td></td>
<td>
<asp:LinkButton ID="LinkBtnSet" runat="server" OnClick="LinkBtnSet_Click" ><div style="background-image: url('images/buttonbg.png'); width: 111px; height: 35px; line-height: 35px; float: left; font-weight: bold; text-align: center; color: #fff;">设置</div></asp:LinkButton></td>
</tr>
</table>
</form>
</body>
</html>
Edit.aspx.cs代码:
public partial class Edit : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
if (Request.QueryString["id"] != null)
{
string group_id = Request.QueryString["id"].ToString();
string group_name = Request.QueryString["name"].ToString();
this.txtGroupId.Text = group_id.ToString();
this.txtGroupName.Text = group_name.ToString();
this.txtGroupName.Focus();
}
}
}
/// <summary>
/// 设置
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void LinkBtnSet_Click(object sender, EventArgs e)
{
if (String.IsNullOrWhiteSpace(this.txtGroupName.Text.ToString().Trim()))
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('不能为空!');", true);
this.txtGroupName.Focus();
return;
}
if (this.txtGroupName.Text.Trim().Length > 30)
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('组名称应在30个字符之内!');", true);
this.txtGroupName.Focus();
return;
}
WeiXinServer wxs = new WeiXinServer();
string res = "";
//从缓存读取accesstoken
string Access_token = Cache["Access_token"] as string;
if (Access_token == null)
{
//如果为空,重新获取
Access_token = wxs.GetAccessToken();
//设置缓存的数据7000秒后过期
Cache.Insert("Access_token", Access_token, null, DateTime.Now.AddSeconds(7000),
System.Web.Caching.Cache.NoSlidingExpiration);
}
string Access_tokento = Access_token.Substring(17, Access_token.Length - 37);
string posturl = "https://api.weixin.qq.com/cgi-bin/groups/update?access_token=" + Access_tokento;
//POST数据例子:POST数据例子:{"group":{"id":108,"name":"test2_modify2"}}
string postData = "{\"group\":{\"id\":\"" + txtGroupId.Text + "\",\"name\":\"" + this.txtGroupName.Text +
"\"}}";
res = wxs.GetPage(posturl, postData);
//使用Newtonsoft.json
JObject jsonObj = JObject.Parse(res);
//获取返回结果的正确|true|false,
string isright = jsonObj["errcode"].ToString(); //0
string istrueorfalse = jsonObj["errmsg"].ToString(); //ok
if (isright.Equals("0") && istrueorfalse.Equals("ok"))
{
//修改成功之后,刷新父窗体,关闭本页
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "",
"alert('修改成功!如未正常显示,属缓存问题,请重新登录即可!');window.opener.location.reload();this.close();", true);
}
else
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('修改失败!');this.close();",
true);
}
}
}
buttonbg.png

结果如图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/bcdm/82355.html
