在Angular.js中用ng-repeat-start实现自定义显示的方法
前言
众所周知AngularJS 中可以使用 ng-repeat 显示列表数据,这对大家来说应该都不陌生了, 用起来很简单, 也很方便, 比如要显示一个产品表格, Controller 的 Javascript 代码如下:
angular.module('app', [])
.controller('MyController', MyController);
MyController.$inject = ['$scope'];
function MyController($scope) {
// 要显示的产品列表数据;
$scope.products = [
{
id: 1,
name: 'Product 1',
description: 'Product 1 description.'
},
{
id: 2,
name: 'Product 3',
description: 'Product 2 description.'
},
{
id: 3,
name: 'Product 3',
description: 'Product 3 description.'
}
];
}
对应的 HTML 视图代码如下:
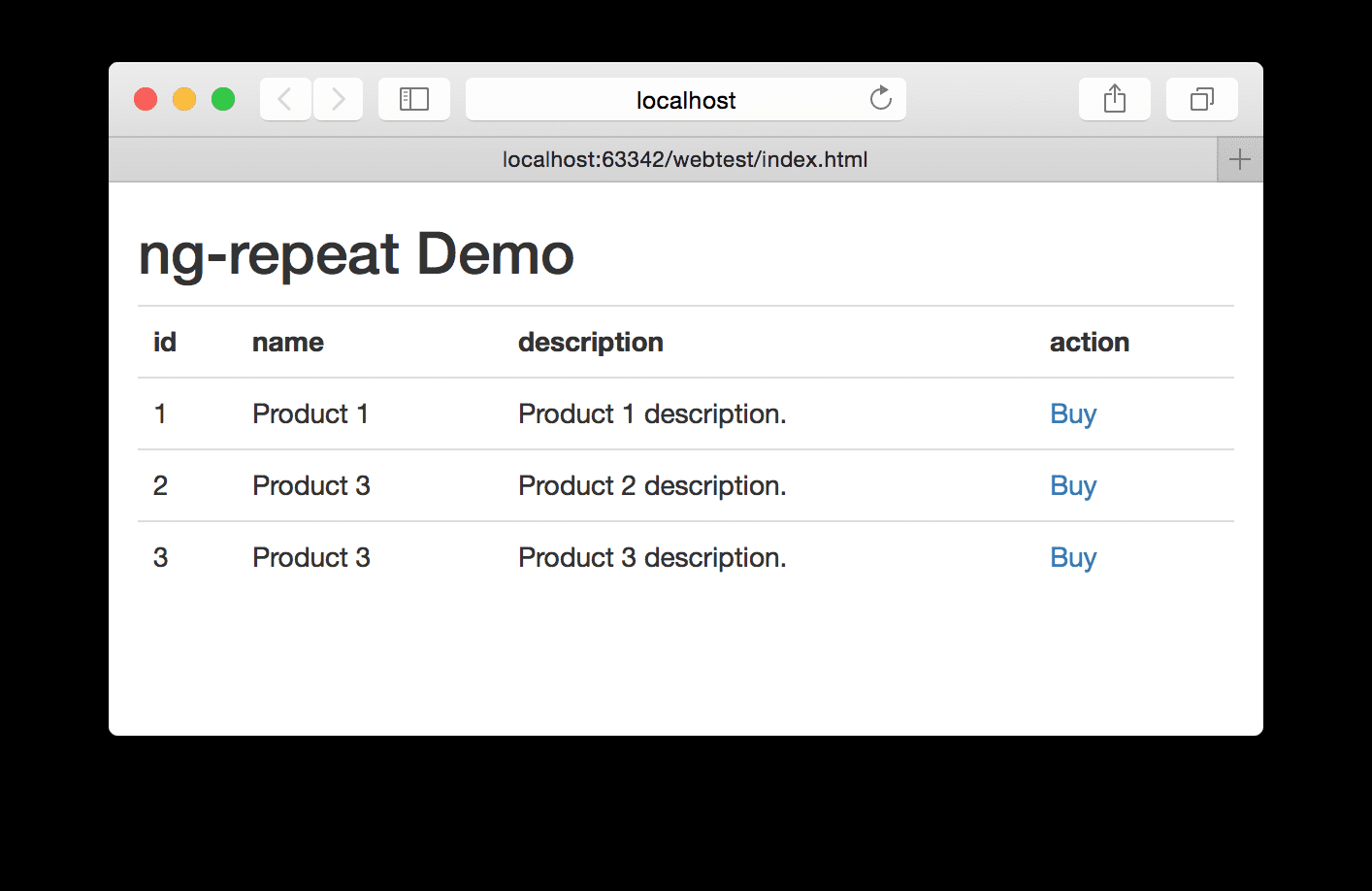
<table class="table"> <tr> <th>id</th> <th>name</th> <th>description</th> <th>action</th> </tr> <tr ng-repeat="p in products"> <td></td> <td></td> <td></td> <td><a href="#">Buy</a></td> </tr> </table>
运行效果图:

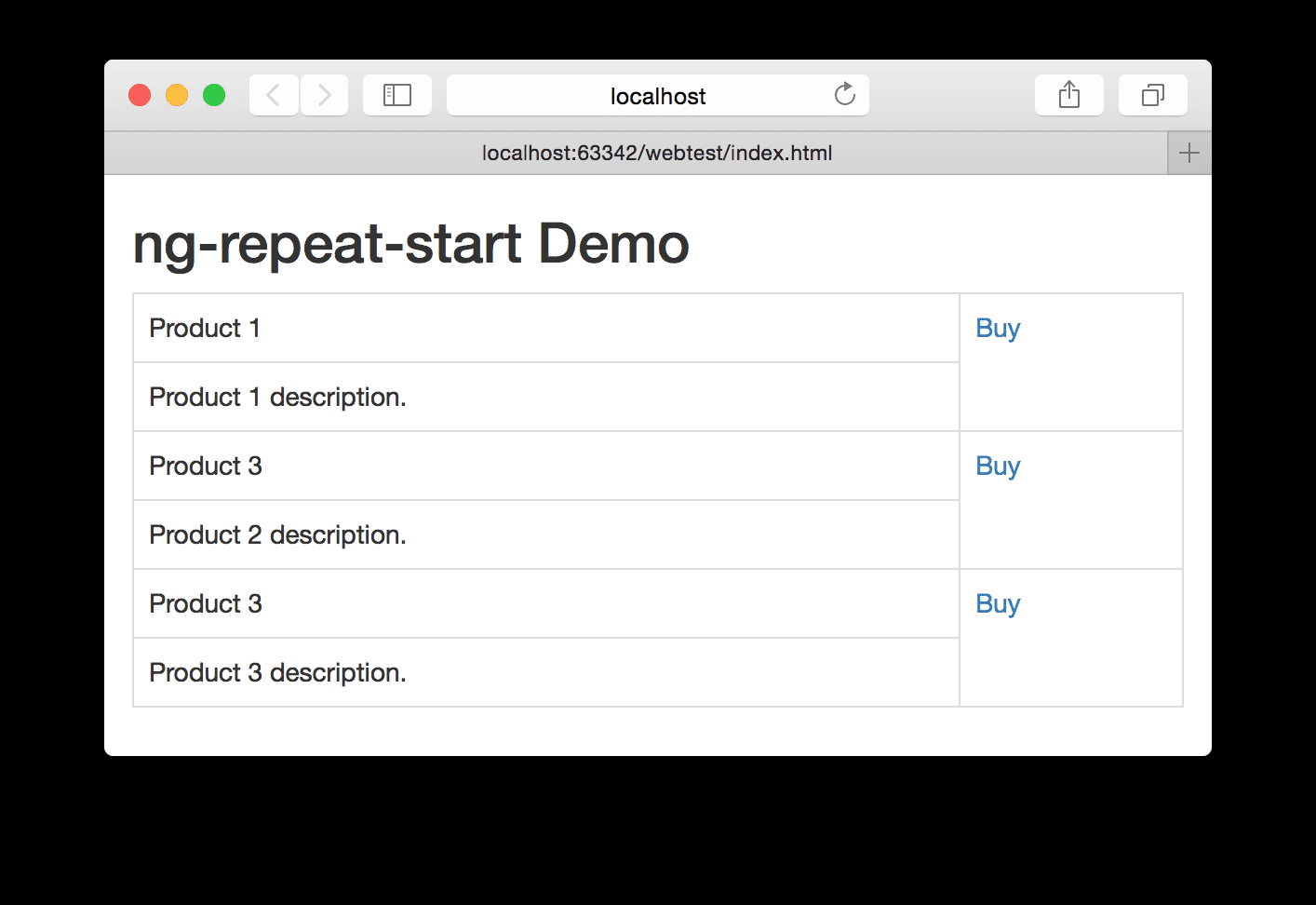
可是如果全部页面都是每个产品占一行来显示, 未免太枯燥了, 比如用户希望这样子自定义显示:

每个产品占表格的两行, 这样的效果用 ng-repeat 就没办法实现了。 不过 AngularJS 提供了 ng-repeat-start 和 ng-repeat-end 来实现上面的需求, ng-repeat-start 和 ng-repeat-end 的语法如下:
<header ng-repeat-start="item in items"> Header </header> <div class="body"> Body </div> <footer ng-repeat-end> Footer </footer>
假设提供了 ['A','B'] 两个产品, 则生成的 HTML 结果如下:
<header> Header A </header> <div class="body"> Body A </div> <footer> Footer A </footer> <header> Header B </header> <div class="body"> Body B </div> <footer> Footer B </footer>
了解了 ng-repeat-start 和 ng-repeat-end 的用法之后, 上面要求的界面就很容易实现了, 代码如下:
<table class="table table-bordered"> <tr ng-repeat-start="p in products"> <td></td> <td rowspan="2"><a href="#">Buy</a></td> </tr> <tr ng-repeat-end> <td></td> </tr> </table>
总结
以上就是Angular.js中利用ng-repeat-start实现自定义显示的全部内容,希望本文的内容对大家学习或者使用Angular.js能有所帮助,如果有疑问大家可以留言交流,谢谢大家对路饭的支持。
本文地址:http://www.45fan.com/bcdm/82354.html
