如何解决inline_block间隙的问题?
序
display有几种属性:
inline是内联对象,比如<a/> 、 <span/>标签等,可以“堆在一起”显示,宽高由内容决定,不能设置;
block是块对象,比如<div/>、<p/>标签等,要占一整行,但是宽高可以自定义;为了弥补inline和block的不足,又扩充了inline-block属性;
inline-blcok可以将对象呈递为内联对象,而内容作为块对象呈递。
通俗点讲就是“可定宽高的堆在一起”显示

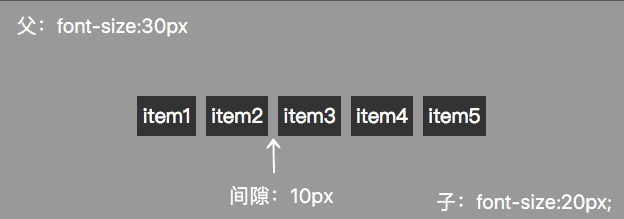
为什么会有间隙
inline-blcok块之间的不可见符号会被保留父层字体的1/3大小的空间
解决方案
知道了原因,方案就好找了,我把它分为以下几种

原始状态
<ul> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> </ul>
1、改变书写结构
<ul>
<li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li>
</ul>
<ul>
<li>
item1</li><li>
item2</li><li>
item3</li><li>
item4</li><li>
item5</li>
</ul>
<ul>
<li>item1</li
><li>item2</li
><li>item3</li
><li>item4</li
><li>item5</li>
</ul>
<ul>
<li>item1</li><!--
--><li>item2</li><!--
--><li>item3</li><!--
--><li>item4</li><!--
--><li>item5</li>
</ul>

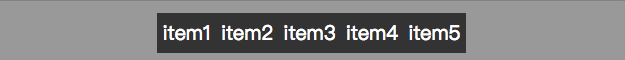
效果图
以上几种均可以完美的达到去除间隙的作用
但是,从代码的可读性上看,或多或少有一些不足
2、打包工具
使用打包工具或者自写脚本,在上线前将响应HTML代码打包成一行,即可
3、丢失结束标签
<ul> <li>item1 <li>item2 <li>item3 <li>item4 <li>item5 </ul>
此方法虽然可以解决此问题,但是在Doctype为xhtml时将报错,所有方法是否适用须视情况而定。
4、css hack
知道间隙的产生原因和间隙的大小后,动手写一个css hack也是一种很好的方法
1、将父容器的字体大小设置为0,可解决绝大多数浏览器(老版本safari不支持)
2、针对不支持上条的浏览器设置字块或字符间间隙letter-spacing/word-spacing,推荐letter-spacing,因为此属性不会产生负间隙,但需要注意,要在子元素上设置letter-spacing:0
3、如果你转化但是块对象,那需要为低版本浏览器设置inline兼容,不让样式会乱掉
总结以上几点给出以下代码
.parent {
letter-spacing: -.3333em;
font-size: 0;
}
.child {
display: inline;
display: inline-block;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/dnjc/93420.html
