css双飞翼布局和圣杯布局分析介绍
双飞翼布局和圣杯布局都是实现两边固定中间自适应的三栏布局的方式,最近在整理三栏布局实现方式的笔记,决定但拉出来一篇,记一下这两个经典布局。
1、圣杯布局
浮动、负边距、相对定位、不添加额外标签
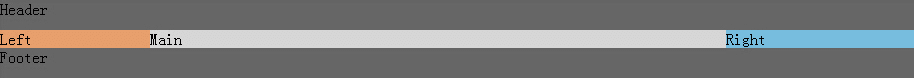
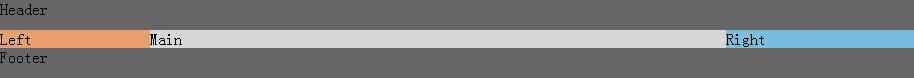
效果图

DOM结构:
<div class="header">Header</div> <div class="bd"> <div class="main">Main</div> <div class="left">Left</div> <div class="right">Right </div> </div> <div class="footer">Footer</div>
样式:
<style>
body{padding:0;margin:0}
.header,.footer{width:100%; background: #666;height:30px;clear:both;}
.bd{
padding-left:150px;
padding-right:190px;
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}
</style>
左中右部分样式变化过程
1、中间部分需要根据浏览器宽度的变化而变化,所以要用100%,这里设*左中右向左浮动,因为中间100%,左层和右层根本没有位置上去
.left{
background: #E79F6D;
width:150px;
float:left;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
}

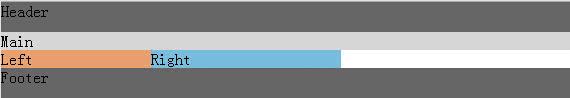
2、把左层负margin150后,发现left上去了,因为负到出窗口没位置了,只能往上挪
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-150px;
}

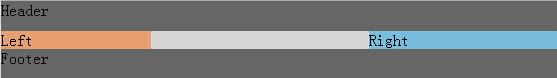
3、那么按第二步这个方法,可以得出它只要挪动窗口宽度那么宽就能到最左边了,利用负边距,把左右栏定位
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
}

4、然而问题来了,中间被左右挡住了啊,只好给外层加padding了
.bd{
padding-left:150px;
padding-right:190px;
}

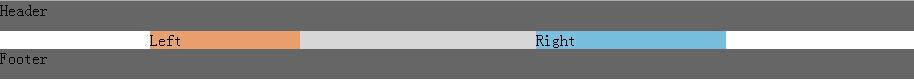
5、但是加了之后左右栏也缩进来了,于是采用相对定位方法,各自相对于自己把自己挪出去,得到最终结果
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}

2、双飞翼布局
在不增加额外标签的情况下,圣杯布局已经非常完美,圣杯布局使用了相对定位,以后布局是有局限性的,而且宽度控制要改的地方也多,那么有没其他方法更加简洁方便呢?
在淘宝UED探讨下,增加多一个div就可以不用相对布局了,只用到了浮动和负边距,这就是我们所说的双飞翼布局。
DOM结构:main内层增加了一个div
<div class="header">Header</div> <div class="bd"> <div class="main"> <div class="inner"> Main </div>* </div> <div class="left">Left</div> <div class="right">Right </div> </div> <div class="footer">Footer</div>
样式:
去掉了左右栏的相对定位
去掉包裹层padding,以中间栏新增div的margin代替
body{
padding:0;
margin:0
}
.header,.footer{
width:100%;
background:#666;
height:30px;clear:both;
}
.bd{
/*padding-left:150px;*/
/*padding-right:190px;*/
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
/*position: relative;*/
/*left:-150px;*/
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
/*position:relative;*/
/*right:-190px;*/
}
.inner{
margin-left:150px;
margin-right:190px;
}
3、双飞翼布局和圣杯布局的区别
圣杯布局和双飞翼布局解决问题的方案在前一半是相同的,即:
- 中间栏宽度设置为100%
- 三栏全部float浮动
- 左右两栏加上负margin让其跟中间栏div并排,以形成三栏布局。
不同在于解决中间栏div内容不被遮挡问题的思路不一样。
圣杯布局
- 将三栏的外包裹层设置左右padding-left和padding-right
- 将左右两个div用相对布局position: relative并分别配合right和left属性,相对自身移动以便不遮挡中间div
双飞翼布局
- 中间div内部创建子div用于放置内容
- 在该子div里用margin-left和margin-right为左右两栏div留出位置
多了1个div,少用4个css属性(圣杯布局中间divp的adding-left和padding-right这2个属性,加上左右两个div用相对布局position: relative及对应的right和left共4个属性,一共6个;而双飞翼布局子div里用margin-left和margin-right共2个属性,6-2=4)。
并且双飞翼布局还有个好处,让Main变成BFC元素了,屏幕宽度缩小Main也不会被挤下去,圣杯布局就会被挤下去。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/dnjc/93445.html
