CSS棧格体统布局原理介绍
众所周知,现在前端有很多类似于bootstrap,foundation这样优秀的UI框架,它们都提供了自己的一套响应式布局方案,即栅格系统。用过的人都知道只要给页面的元素添加其栅格系统指定的类名,就能达到你想达到的响应式布局效果,简洁而优雅。笔者有很长一段时间不明白栅格系统是基于什么样的原理实现,遂分析了一下主流框架的源码,发现其实并不复杂,甚至自己也可以实现一套很简单的栅格系统。
一、Bootstrap
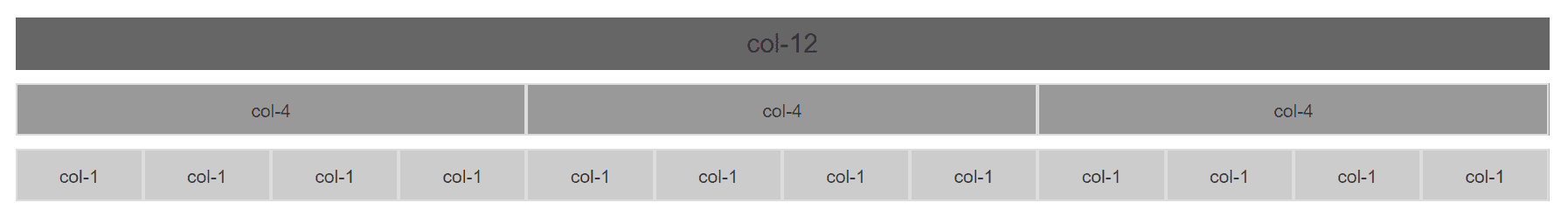
bootstrap的栅格系统用于通过一系列的行(row)与列(col-*)的组合来创建页面布局,它的栅格系统最大分为12份:

<div class="container">
<div class="row">
<div class="col-md-12">col-12</div>
</div>
<div class="row">
<div class="col-md-4">col-4</div>
<div class="col-md-4">col-4</div>
<div class="col-md-4">col-4</div>
</div>
...
</div>
不过bootstrap@3.x版本与@4.0版本实现栅格系统方式不一样:
bootstrap@3.x版本为了兼容IE8,采用的是浮动方式来实现栅格系统:
[class |= col] { float: left; }
.col-md-1 { width: 8.33333333%; }
.col-md-2 { width: 16.66666667%; }
.col-md-3 { width: 25%; }
.col-md-4 { width: 33.33333333%; }
.col-md-5 { width: 41.66666667%; }
.col-md-6 { width: 50%; }
.col-md-7 { width: 58.33333333%; }
.col-md-8 { width: 66.66666667%; }
.col-md-9 { width: 75%; }
.col-md-10 { width: 83.33333333%; }
.col-md-11 { width: 91.66666667%; }
.col-md-12 { width: 100%; }
即每行的一个栅格都是用左浮动和百分比来进行排版,当窗口宽度改变,对应改变container容器的宽度,对应栅格宽度自然也跟着改变:
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
bootstrap@4.0版本放弃了对版本IE的支持,栅格系统采用的是最新的伸缩布局方式:
.row {
display: flex;
flex-wrap: wrap;
}
.col-1 { flex: 0 0 8.333333%; }
.col-2 { flex: 0 0 16.666667%; }
.col-3 { flex: 0 0 25%; }
.col-4 { flex: 0 0 33.333333%; }
.col-5 { flex: 0 0 41.666667%; }
.col-6 { flex: 0 0 50%; }
.col-7 { flex: 0 0 58.333333%; }
.col-8 { flex: 0 0 66.666667%; }
.col-9 { flex: 0 0 75%; }
.col-10 { flex: 0 0 83.333333%; }
.col-11 { flex: 0 0 91.666667%; }
.col-12 { flex: 0 0 100%; }
栅格系统可以决定每一个栅格的排版顺序,两种栅格系统实现方式不同,自然他们得排版方式也不同:
/*
* bootstrap@3.x版本 排版
*/
[class |= col] {
position: relative;
}
/* 向右移动指定的栅格数 */
.col-md-pull-1 { right: 8.33333333%; }
.col-md-pull-2 { right: 16.66666667%; }
.col-md-pull-3 { right: 25%; }
...
/* 向左移动指定的栅格数 */
.col-md-push-1 { left: 8.33333333%; }
.col-md-push-2 { left: 16.66666667%; }
.col-md-push-3 { left: 25%; }
...
/*
* bootstrap@4.0版本 排版
*/
.order-1 { order: 1; }
.order-2 { order: 2; }
.order-3 { order: 3; }
...
可以看到,@3.0版本采用的是相对定位进行左右移动栅格来进行排版,@4.0版本就很简洁,只用采用flex布局特有的order属性来进行排版。当然,这两个版本也有相同的排版方式,就是offset偏移:
/* bootstrap@3.x版本偏移 */
.col-md-offset-1 { margin-left: 8.33333333%; }
.col-md-offset-2 { margin-left: 16.66666667%; }
.col-md-offset-3 { margin-left: 25%; }
...
/* bootstrap@4.0版本偏移 */
.offset-1 { margin-left: 8.33333333%; }
.offset-2 { margin-left: 16.66666667%; }
.offset-3 { margin-left: 25%; }
...
两者都用margin-left进行偏移量设置。
二、Pure
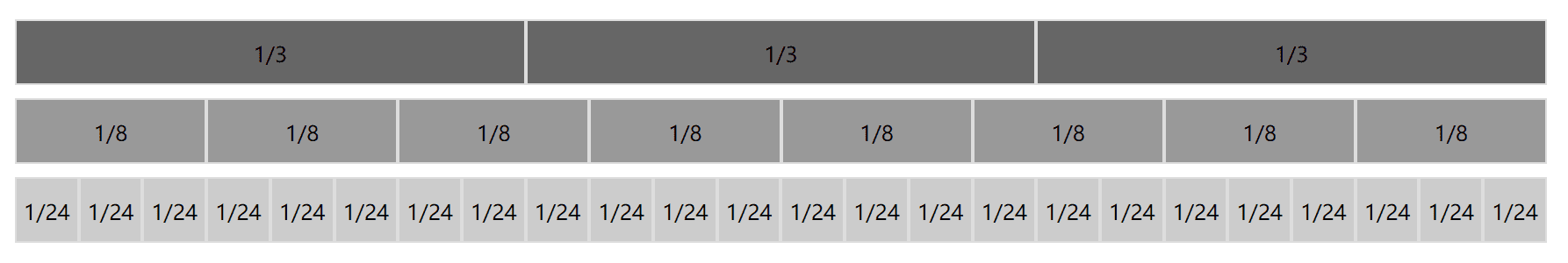
pure的栅格系统又是另外一种方式实现,它支持最大24等分的栅格:

<div class="pure-g"> <div class="pure-u-1-3">1/3</div> <div class="pure-u-1-3">1/3</div> <div class="pure-u-1-3">1/3</div> </div> <div class="pure-g"> <div class="pure-u-1-8">1/8</div> <div class="pure-u-1-8">1/8</div> <div class="pure-u-1-8">1/8</div> ... </div> <div class="pure-g"> <div class="pure-u-1-24">1/24</div> <div class="pure-u-1-24">1/24</div> <div class="pure-u-1-24">1/24</div> ... </div>
pure它的栅格系统采用的是伸缩与行内结合的方式:
.pure-g {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
flex-flow: row wrap;
}
[class|=pure-u] {
display: inline-block;
*display: inline; /*iE < 8*/
zoom: 1;
}
.pure-u-1-24 { width: 4.1667%; }
.pure-u-2-24,.pure-u-1-12 { width: 8.3333%; }
.pure-u-3-24,.pure-u-1-8 { width: 12.5000%; }
.pure-u-4-24,.pure-u-1-6 { width: 16.6667%; }
.pure-u-5-24 { width: 20.8333%; }
...
不过它是不支持偏移和指定顺序的排版。
三、Foundation
fundation的栅格系统原理其实是和bootstrap@4.0版本如出一辙,都是采用伸缩布局的方式,最大支持12等分的栅格:
.grid-x {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-webkit-flex-flow: row wrap;
-ms-flex-flow: row wrap;
flex-flow: row wrap;
}
.grid-x > .small-1 { width: 8.33333%; }
.grid-x > .small-2 { width: 16.66667%; }
.grid-x > .small-3 { width: 25%; }
...
.grid-x > .small-12 { width: 100%; }
四、总结
UI框架栅格系统实现方式基本为三种:
1. 纯伸缩布局flex方式: 这种方式对古老的IE浏览器支持性不是很好,所以一般出现在技术比较激进的框架上,如Bootstrap@4.0,Foundation,基于React的antDesign,基于Vue的ElementUI 等等。
2. 浮动方式:这种方式是为了向下兼容IE低版本浏览器,比如用处很广的Bootstrap@3.x版本。
3. 伸缩和行内结合的方式:雅虎的Pure。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/dnjc/95156.html
