使用axure rp设计微信的交互界面的方法
axure中想要制作一个交互的功能,该怎么制作呢?下面我们就来看看详细的教程,请看下文详细介绍。

1、打开axure软件,进入体统页面,点击如图位置新建文档


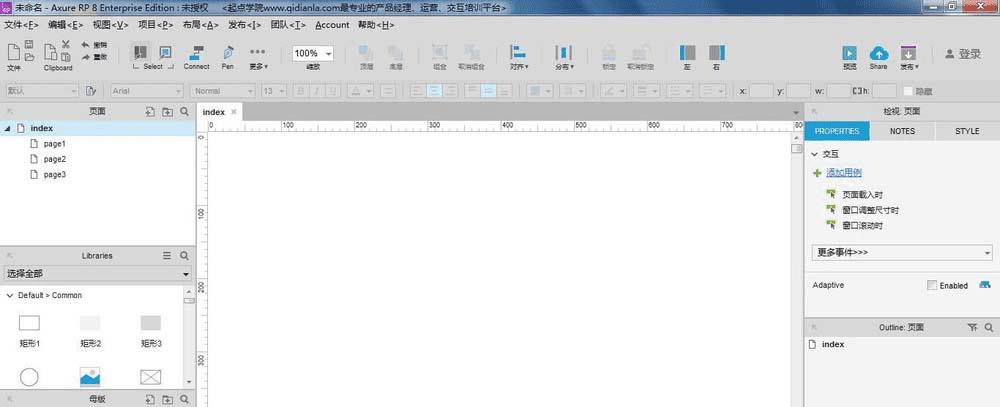
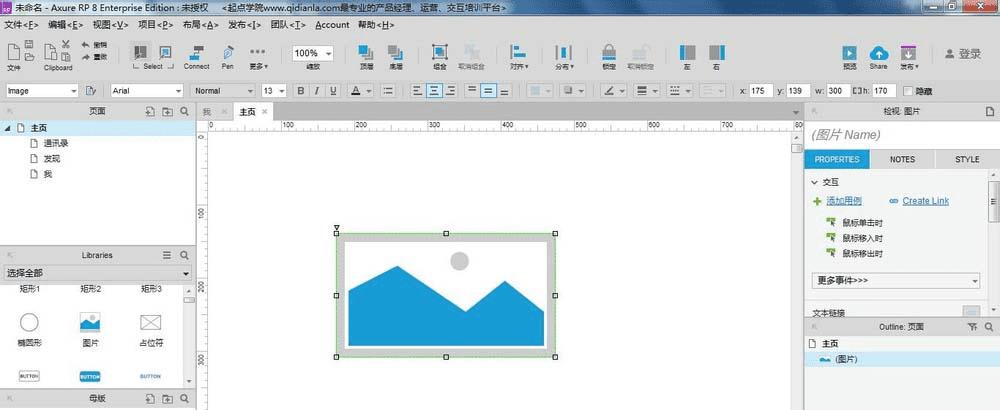
2、axure界面是这样的,最上面是菜单栏,靠下位置为属性栏,中间是操作区域,右侧有交互效果

3、我们点击左上角的主页位置,首先我们修改左上方菜单的名字,修改名的时候单机下稍等片刻后再点击一下,就可以修改名字了,我们将index修改为中文“主页”

4、下面的三个文件名称修改方法一样

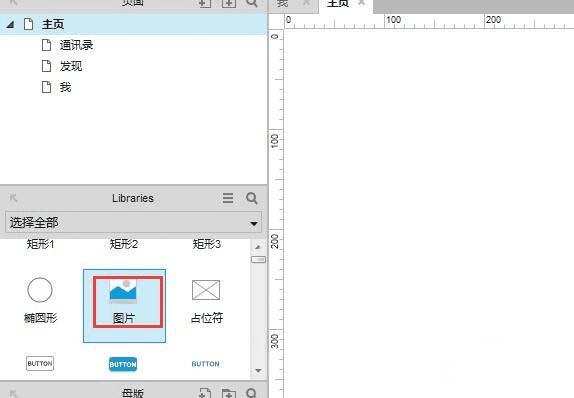
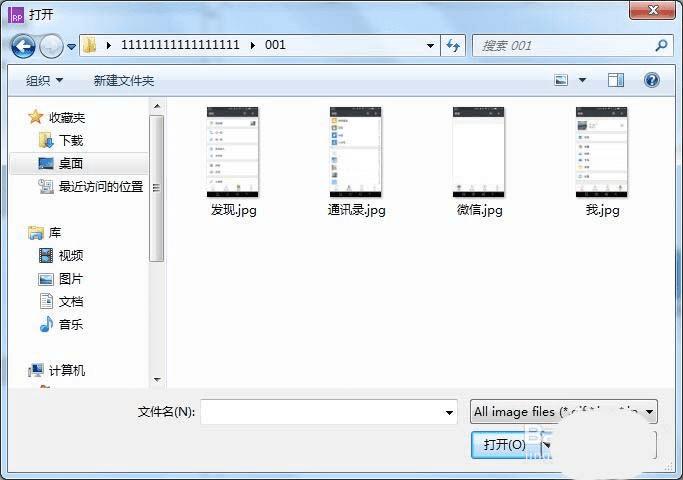
5、将名称修改完成后,双击主页文件,找到左下方的图片,拖入中间,然后双击图片将自己的微信主页拖入



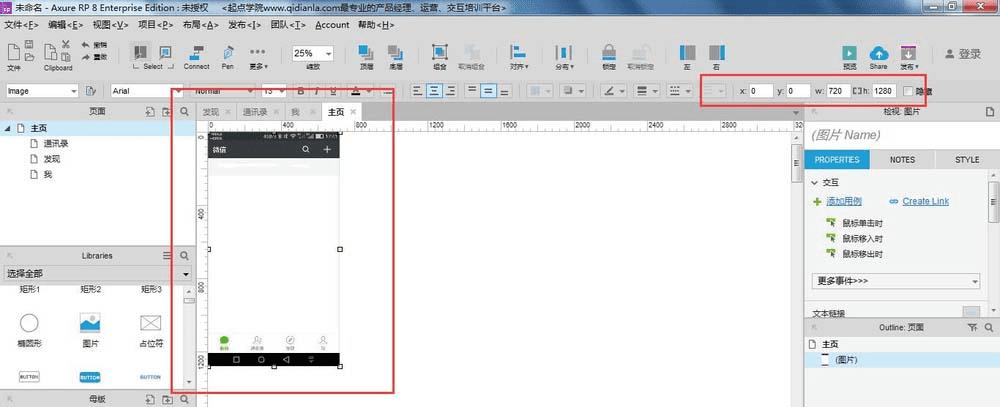
6、将图片位置调整为 0,0,位置后面为图片大小,也可以根据画面修改为合适尺寸


本文地址:http://www.45fan.com/dnjc/97002.html
