在dreamweaver网页中制作Div图层的步骤
dreamweaver想要在一个网页上制作一个图层,这个图层是可以在上面,该怎么制作呢?下面我们就来看看详细的教程。
1、首先打开dreamweaver软件。

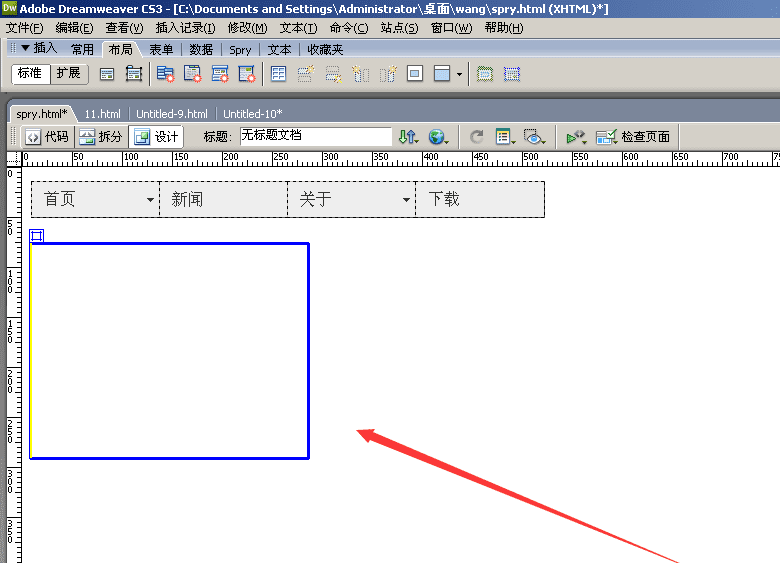
2、在单击布局里的绘制图。

3、在绘制如下图可以看到了一个方形,可以更改长或方的物体。

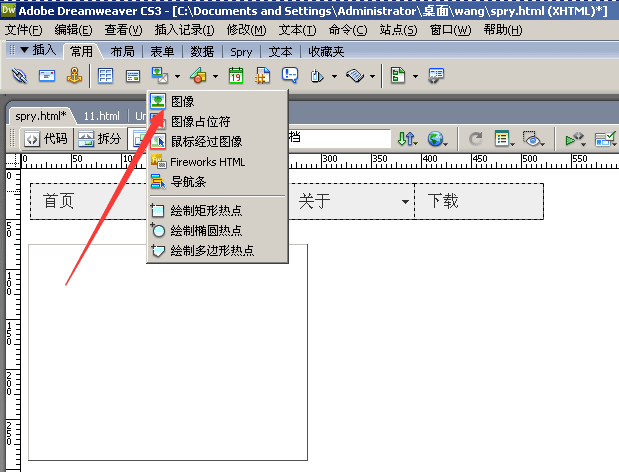
4、在选择常用,在单击图像。

5、在找到一张图片,如下图是是网上找的,可以自己制作一张,选择好之后在单击确定。

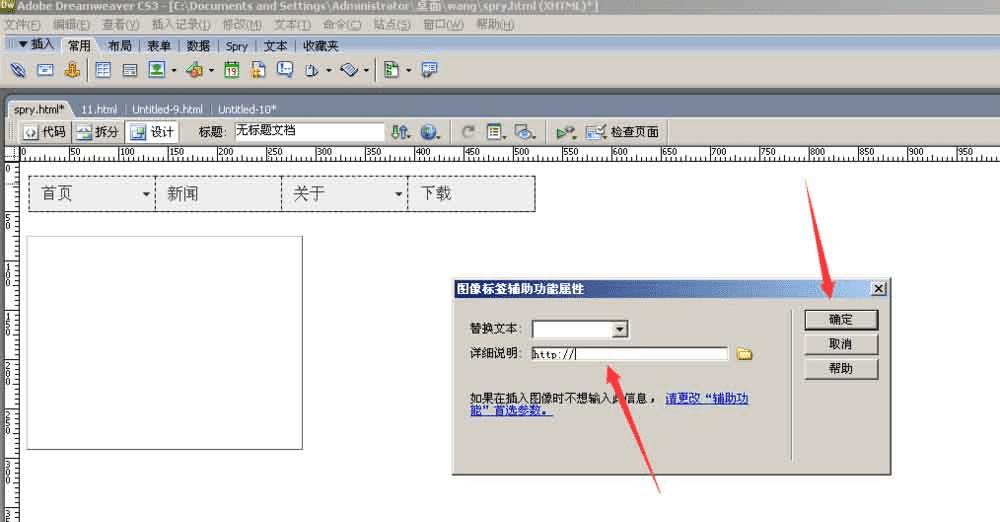
6、这里可以不用写在单击确定完成。

7、如下图预览的效果。

以上就是dreamweaver中制作DIV图层的教程,希望大家喜欢,请继续关注路饭。
本文地址:http://www.45fan.com/dnjc/97019.html
