如何使用纯CSS+媒体查询实现网页导航效果?
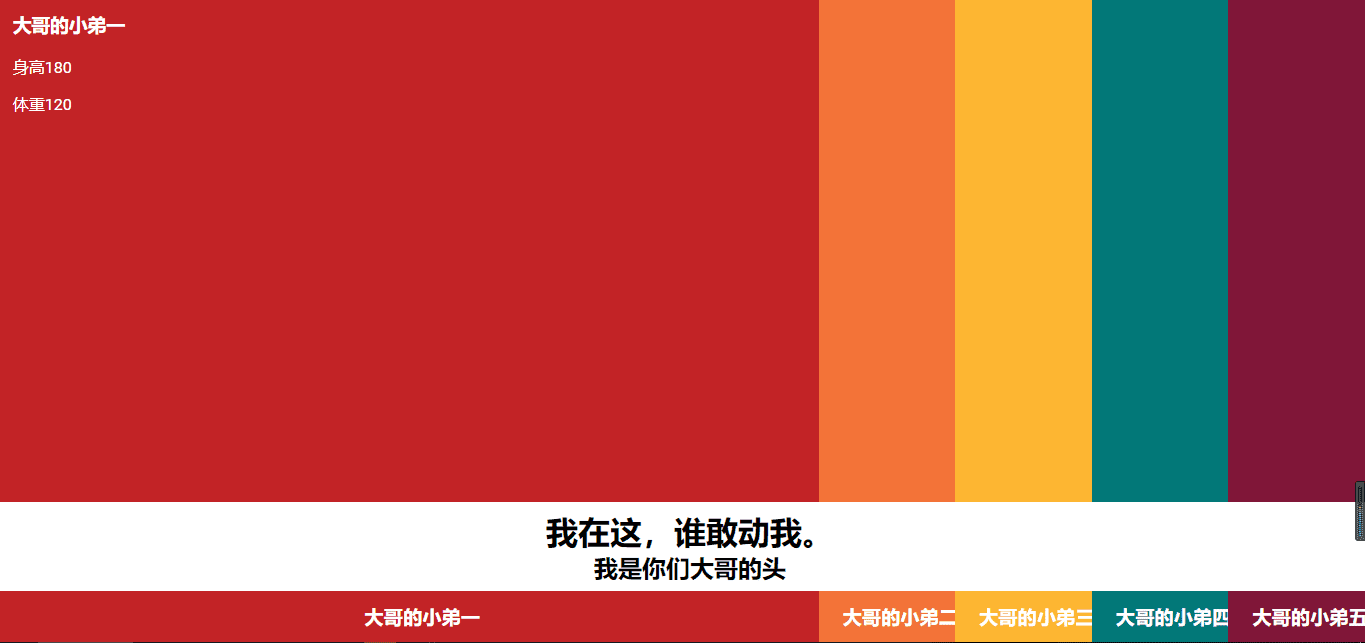
附上效果图,如果大家感觉不错,请参考实现代码:

代码如下,复制即可使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background: #801638;
}
body,
body > * {
margin: 0;
padding: 0;
font-family: 'Roboto', sans-serif;
font-weight: normal;
}
* {
transition: all .3s ease 0s;
}
/* Background colours */
div + div article:nth-child(1) {
background: #c22326;
}
div + div article:nth-child(2) {
background: #f37338;
}
div + div article:nth-child(3) {
background: #fdb632;
}
div + div article:nth-child(4) {
background: #027878;
}
div + div article:nth-child(5),
div + div {
background: #801638;
}
/* Main layout */
html,
body,
div + div {
width: 100vw;
height: 100vh;
}
div + div {
list-style: none;
position: relative;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
align-items: stretch;
overflow: hidden;
}
/* Articles */
div + div article {
flex: initial;
width: 20%;
height: 100%;
text-align: center;
color: #fff;
text-decoration: none;
vertical-align: bottom;
box-sizing: border-box;
padding: 2vh 1vw;
position: relative;
}
/* Big Headings */
body > div:first-child {
position: fixed;
bottom: 8vh;
background: #fff;
width: 100%;
text-align: center;
padding: .5rem;
z-index: 2;
}
body > div:first-child h1,
body > div:first-child h2 {
margin: 0;
padding: 0;
}
/* Hover interaction */
div + div:hover article {
flex: initial;
width: 10%;
}
div + div article:hover {
width: 60%;
}
article > div {
opacity: 0;
transition: opacity .2s ease 0;
}
div + div article:hover > div {
opacity: 1;
transition: opacity .3s ease .3s;
}
/* navigation */
div + div article > h2 {
bottom: 2vh;
position: absolute;
text-align: center;
width: 100%;
margin: 0;
font-size: 3vh;
}
/* Article layouts */
article div {
text-align: left;
width: 58vw;
}
article div p,
article div div h2,
article div h3 {
margin: 0 0 1em 0;
}
article div p {
width: 40vw;
}
@media (max-width: 900px) {
div + div article {
padding: 2vh 3vw;
}
div + div article > h2 {
transform: rotate(90deg);
bottom: 23vh;
min-width: 12em;
text-align: left;
transform: rotate(-90deg);
transform-origin: 0 0 0;
opacity: 1;
}
div + div article:hover > h2 {
opacity: 0;
}
article div p {
width: 50vw;
}
article div {
max-height: calc(72%);
overflow-y: auto;
}
}
</style>
</head>
<body>
<div>
<h1>我在这,谁敢动我。</h1>
<h2>我是你们大哥的头</h2>
</div>
<div>
<article>
<h2>大哥的小弟一</h2>
<div>
<h3>大哥的小弟一</h3>
<p>身高180</p>
<p>体重120</p>
</div>
</article>
<article>
<h2>大哥的小弟二</h2>
<div>
<h3>大哥的小弟二</h3>
<p>身高160</p>
<p>体重100</p>
</div>
</article>
<article>
<h2>大哥的小弟三</h2>
<div>
<h3>大哥的小弟三</h3>
<p>身高175</p>
<p>体重180</p>
</div>
</article>
<article>
<h2>大哥的小弟四</h2>
<div>
<h3>大哥的小弟四</h3>
<p>身高180</p>
<p>体重110</p>
</div>
</article>
<article>
<h2>大哥的小弟五</h2>
<div>
<h3>大哥的小弟五</h3>
<p>身高180</p>
<p>体重150</p>
</div>
</article>
</div>
</body>
</html>
本文地址:http://www.45fan.com/dnjc/98600.html
