css实现背景半透明文字不透明的效果示例都有什么?
本文介绍了css实现背景半透明文字不透明的效果示例,分享给大家,具体如下:
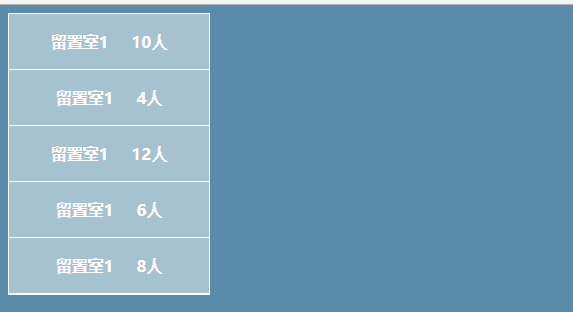
效果如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
html{
background: #6a8db1;
}
.aside{
background-color:rgba(244,251,251,0.47);
border: 1px solid #FFFFFF;
width: 200px;
text-align: center;
color: #FFFFFF;
}
.aside div{
height: 55px;
border-bottom: 1px solid #FFFFFF;
line-height: 55px;
}
.aside div font{
font-weight: 800;
}
.aside div span{
font-weight: 800;
margin-left:18px;
}
</style>
</head>
<body>
<div class="aside">
<div>
<font>留置室1 </font >
<span>10人</span>
</div>
<div>
<font>留置室1 </font >
<span>4人</span>
</div>
<div>
<font>留置室1 </font >
<span>12人</span>
</div>
<div>
<font>留置室1 </font >
<span>6人</span>
</div>
<div>
<font>留置室1 </font >
<span>8人</span>
</div>
</div>
</body>
</html>
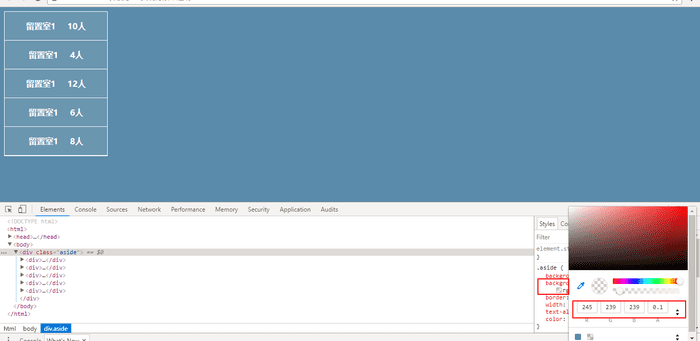
颜色可根据调色板自行调色

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/dnjc/98674.html
