结合CSS3 transition transform实现跑马灯效果的示例有哪些?
这是之前客户的一个需求,给的 demo 是用 gif 实现跑马灯,但是我们的没法用 gif,因为图上的文字需要翻译成各国语言,所以不能使用图片来实现,那么,自己写一个咯。
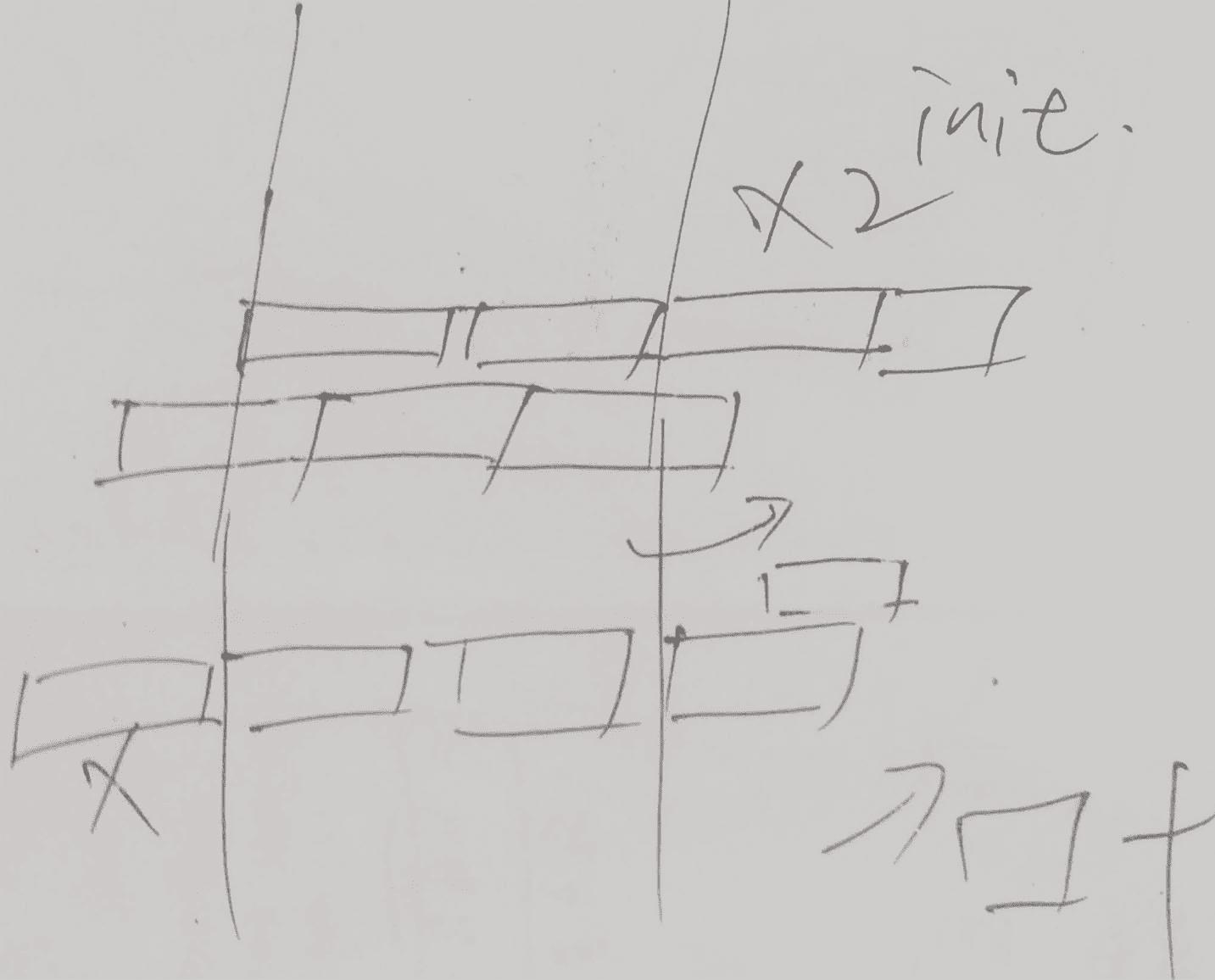
思考过程

html
<div lantern> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </div>
css
* {
margin: 0;
padding: 0;
}
[lantern] {
overflow: hidden;
}
ul {
white-space: nowrap;
font-size: 0;
transform: translateX(0);
transition: transform 0s linear;
}
li {
width: 50vw;
border: 1px solid red;
display: inline-block;
height: 30px;
font-size: 16px;
}
js
function lantern($element,speed = 10) {
let liWidth = 0;
let $ul = $element.find("ul");
function run(init = false) {
let $li = $ul.find("li").first();
liWidth = $li.outerWidth();
if(!init){
$ul.append($li[0].outerHTML);
$li.remove();
}
$ul[0].style.transitionDuration = "0s";
$ul[0].style.transform = "translateX(0)";
setTimeout(function() {
$ul[0].style.transitionDuration = speed + "s";
$ul[0].style.transform = "translateX(-" + liWidth + "px)";
}, 20);
}
run(true);
setTimeout(() => {
setInterval(run, speed * 1000);
}, 0);
}
lantern($('[lantern]'), 20);
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/a/question/97384.html
