CSS3 calc会计算属性有哪些?
前言
正如其名,calc是css3中新增的计算属性,让很多属性增加了一个表达式的说法;
calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,你可以使用calc()给元素的border、margin、pading、font-size、width和height等属性设置动态值。
怎么使用
calc()可以使用数学运算中的简单加(+)、减(-)、乘(*)和除(/)来解决问题,而且还可以根据单位如px,em,rem和百分比来转化计算。
标准的写法:
.class{
/*
area: expression;
*/
width:calc();
padding:calc();
margin-top:calc();
...
}
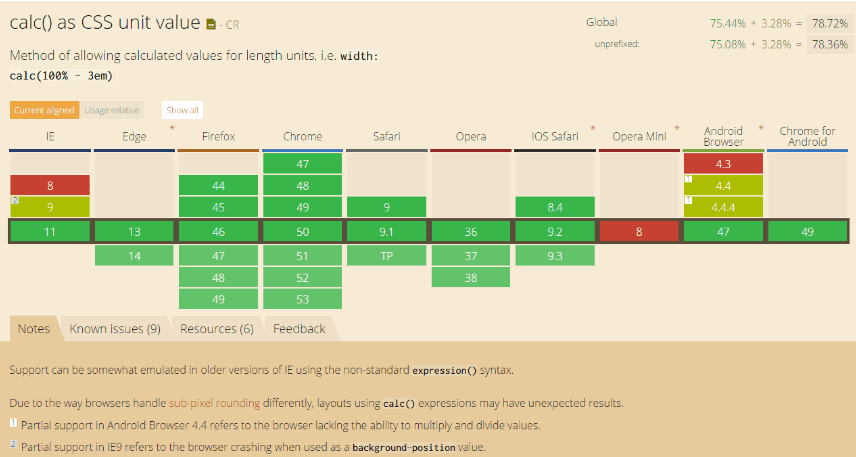
兼容性

基本理论
- calc可以做用于任何具有大小的东东,比如border、margin、pading、font-size和width等属性设置动态值
- 支持的运算单位: rem , em , percentage , px
- 计算优先级别和数学一致
注意点:
calc 内部的表达式,在使用运算符号时,两遍必须加上空格(虽然乘除可以无视,但还是建议带上)!!!!!,不然会解析错误!!,看演示写法
width:calc(10 * 10px); width:calc(50% - 50px); width:calc(50% + 5em); width:calc(10% / 1rem);
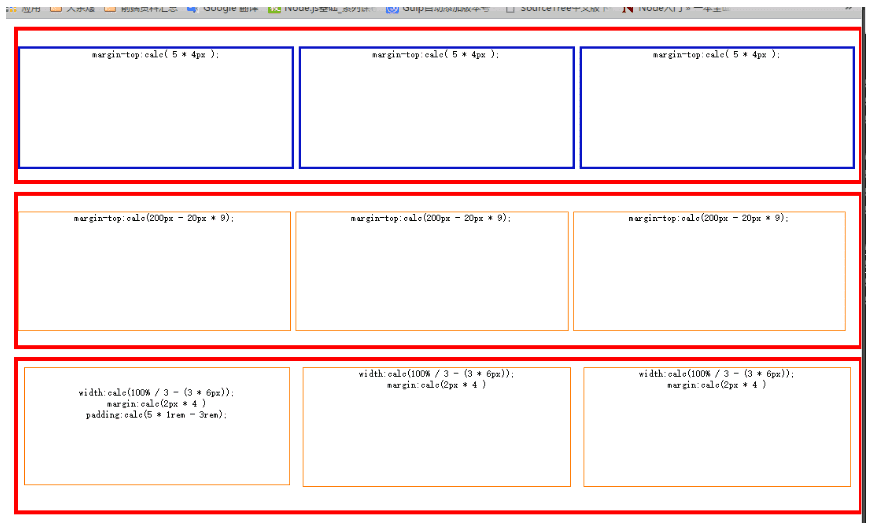
小demo
仅仅作为演示,响应伸缩

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 Calc</title>
<style type="text/css" media="screen">
html{
font-size:62.5%;
}
.wrapper{
width:100%;
border:5px solid #f00;
margin:10px ;
box-sizing:border-box;
height:200px;
clear:b;
}
.items{
height:calc(100% - 40px);
display:inline-block;
border:1px solid #f70;
text-align:center;
}
.w1 .items{
float:left;
margin-top:calc( 5 * 4px );
border:3px solid #0F16C6;
width:calc(100% / 3 - 6px)
}
.w2 .items{
float:left;
margin-top:calc(200px - 20px * 9);
width:calc(100% / 3 - 2px)
}
.w3 .items{
float:left;
width:calc(100% / 3 - (3 * 6px));
margin:calc(2px * 4 );
}
.w3 .items:first-child{
padding:calc(5 * 1rem - 3rem);
box-sizing:border-box;
}
</style>
</head>
<body>
<div class="wrapper w1">
<div class="items">margin-top:calc( 5 * 4px );</div>
<div class="items">margin-top:calc( 5 * 4px );</div>
<div class="items">margin-top:calc( 5 * 4px );</div>
</div>
<div class="wrapper w2">
<div class="items">margin-top:calc(200px - 20px * 9);</div>
<div class="items">margin-top:calc(200px - 20px * 9);</div>
<div class="items">margin-top:calc(200px - 20px * 9);</div>
</div>
<div class="wrapper w3">
<div class="items">width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 );<br>padding:calc(5 * 1rem - 3rem);</div>
<div class="items";>width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 )</div>
<div class="items";>width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 )</div>
</div>
</body>
</html>
总结
calac 和flexbox搭配,用来写流式布局非常好;
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/a/question/97932.html
