使用Axure给网页设计左侧三级导航菜单的方法
Axure中想要设计一款三级导航菜单,该怎么设计呢?下面我们就来看看详细的教程。
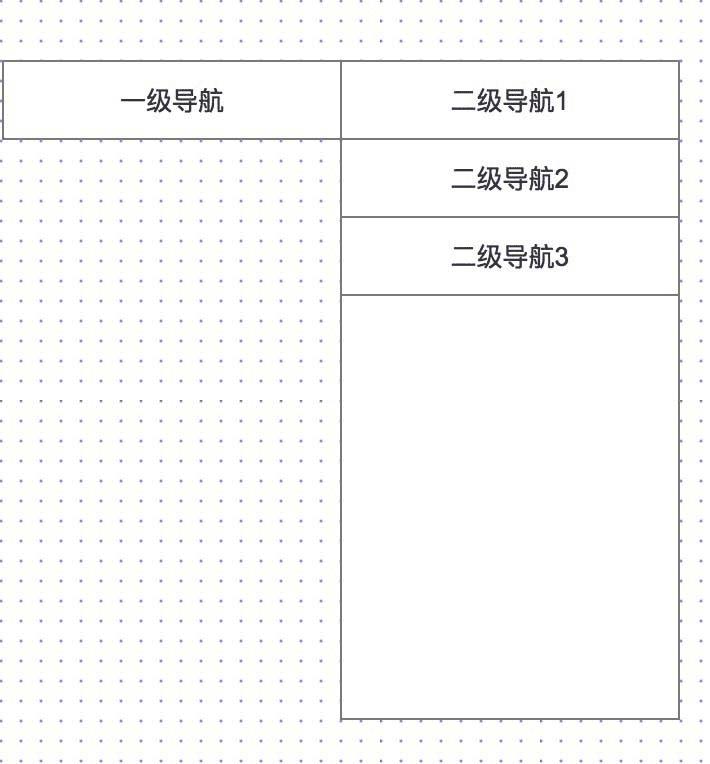
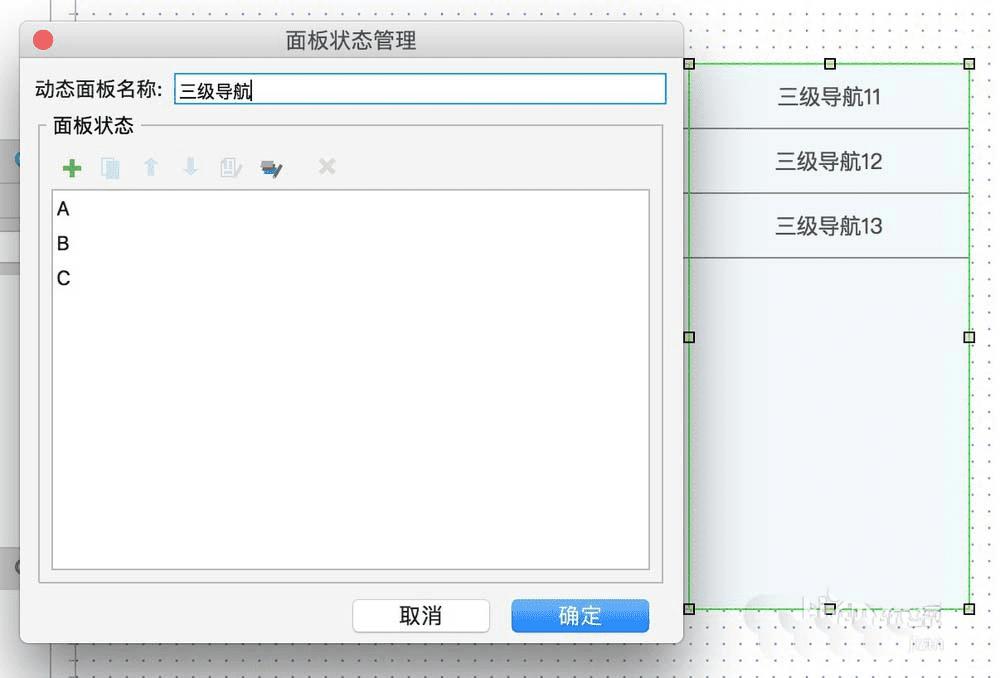
1、创建一、二、三级导航,矩形框表示每个选项。三级导航3附图片分别对应第二步中三级导航动态面板的 A、B、C 三种面板状态,便于切换显示。同时,每个选项(小矩形框)都有选中后的颜色样式交互:见第三幅图片。



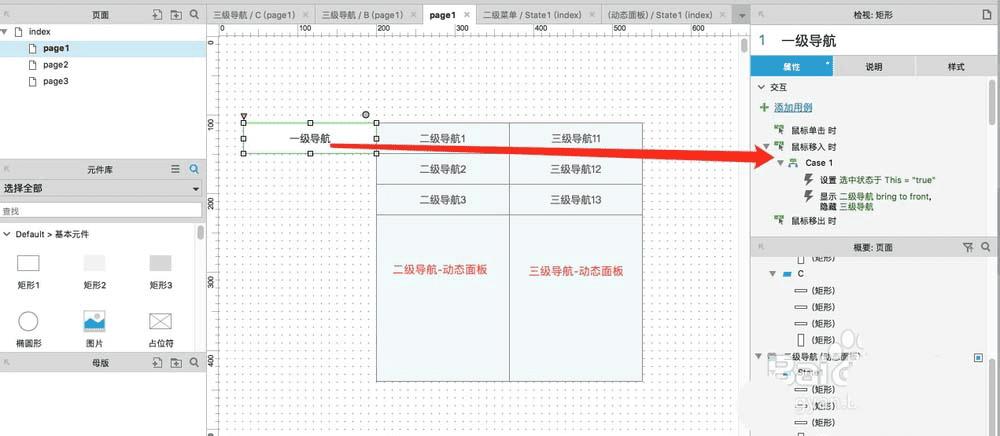
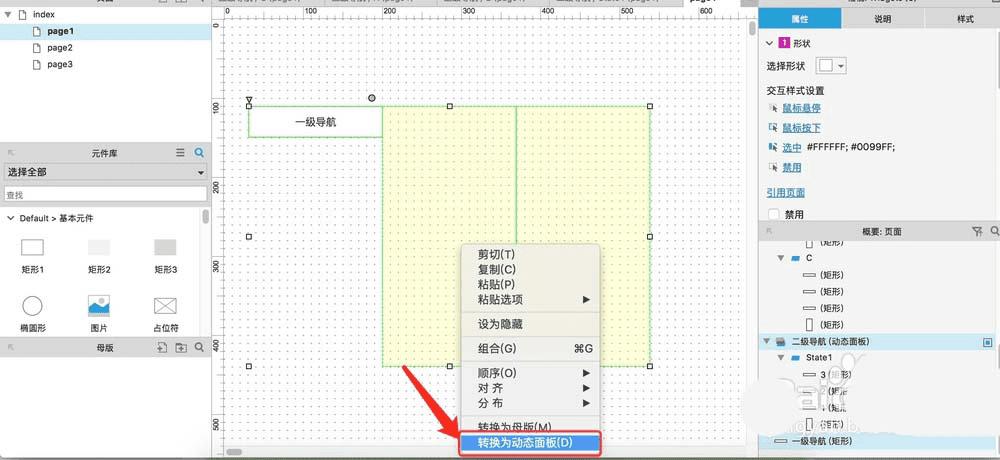
2、将二级导航和三级导航都转换成动态面板,各自取名:二级导航,三级导航。同时对一级导航添加交互用例:“选中当前元件,显示二级导航,隐藏三级导航。”

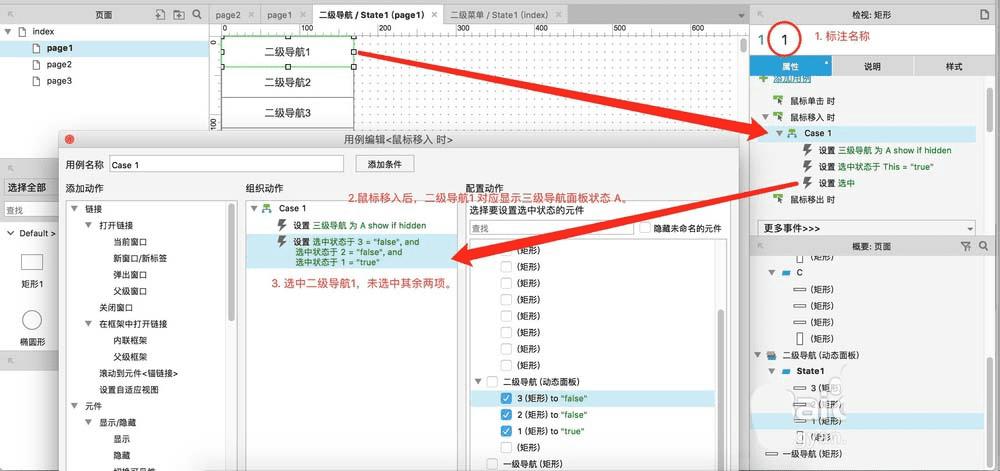
3、添加二级导航菜单中三个选项的交互用例,如图操作,第二张和第三张与第一张的逻辑是一样的,COPY设计就可以了。



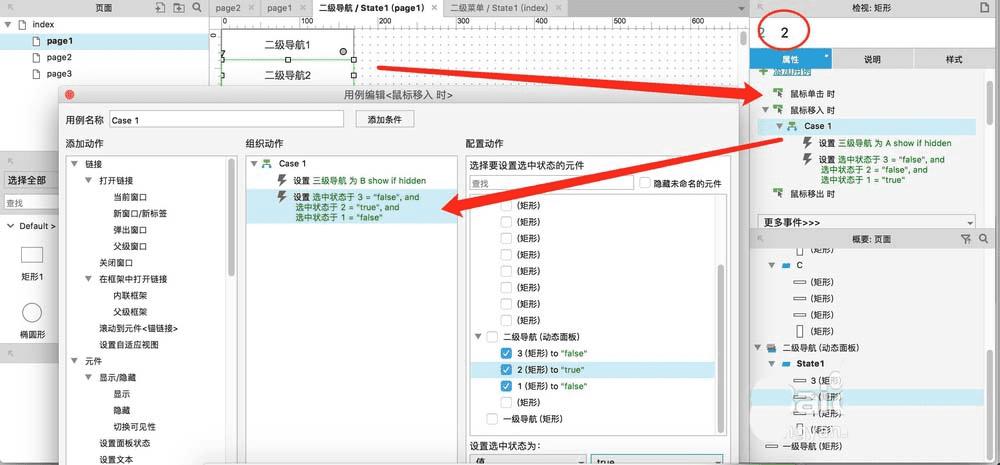
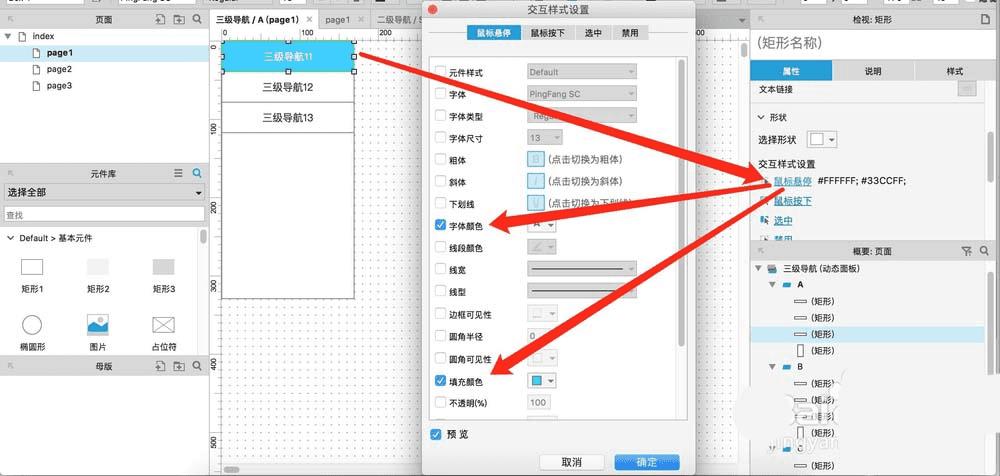
4、添加三级导航菜单的交互用例,他们虽然有 A、B、C 这三张状态,但他们的逻辑都是相同的。第二张图就是以 A 状态设计的交互,只要控制一下鼠标停留时的 UI 样式就可以了,剩下两个状态直接 COPY.


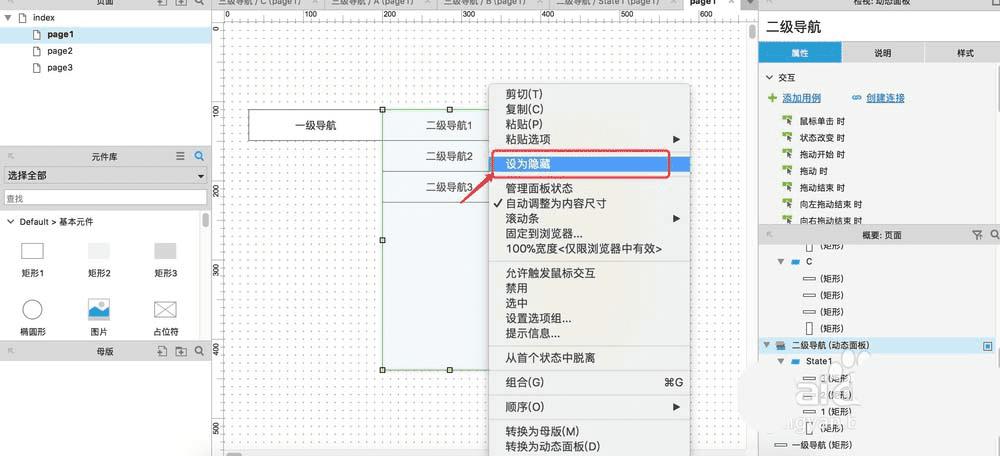
5、最后,隐藏二级导航动态面板,隐藏三级导航动态面板,将整体界面上的所有元素包裹成一个总的面板,在总面板上添加交互用例,目的是为了鼠标离开的时候自动隐藏2、3级导航。



以上就是axure设计三级导航菜单的教程,希望大家喜欢,请继续关注路饭。
本文地址:http://www.45fan.com/dnjc/97776.html
